오늘 회사에서 Admin 페이지를 만들던 도중에 무조건 Spring Security 를 통한 로그인을 거쳐야만 API 호출이 가능한 경우가 있었다.
그래서 최초에 보안 인증 페이지에서 로그인을 하고 거기서 취득한 인증 쿠키를 이용해 API call 을 해야만 했는데..
이게 Postman 에서 어떻게 계속 쿠키를 이어받아서 쓸 수 있을까를 고민하다가
포스트맨의 Script 를 통해서 해결할 수 있다는 것을 알았다.
사실 Token 을 쓰는 대부분의 경우도 Token 을 어떻게 쉽게 모든 API 에서 계속해서 사용할까를 고민할텐데
그에 대한 해답이 될수도 있다.
백문이 불여일타... 코드로 한번 보도록 하자.
@RestController
public class AuthController {
@PostMapping("/api/auth")
public void auth(@RequestParam("username") String username,
@RequestParam("password") String password,
HttpServletRequest httpServletRequest,
HttpServletResponse httpServletResponse) {
HttpSession session = httpServletRequest.getSession();
Member member = new Member(username, password);
session.setAttribute("member", member);
Cookie authCookie = new Cookie("AUTH", member.getUsername());
httpServletResponse.addCookie(authCookie);
}
@GetMapping("/api/profiles")
public Member getUsers(@CookieValue(value = "AUTH", required = true) Cookie authCookie, HttpServletRequest httpServletRequest) {
HttpSession session = httpServletRequest.getSession();
hasUser(authCookie);
Member member = (Member) session.getAttribute("member");
return member;
}
private void hasUser(Cookie cookie) {
if (cookie == null) {
throw new RuntimeException("세션에 유저가 존재하지 않습니다.");
}
}
}이제 이걸 포스트맨에 적는다고 해보자.

인증 API 의 경우 이렇게 될것이고
Profiles 의 경우 계속해서 Cookie 값이 필요할 것이다.
만약에 여기서 토큰 값을 "AUTH" : "roach" 를 계속 복사해서 쿠기값으로 API 에 넣어준다면 귀찮고 유지보수에 힘들것이다.
아래 API 를 한번 보자.

계속해서 위와 같이 Cookie 에 AUTH 를 반복해서 적어야 하는 일이 반복될 것이다.
만약 Authrization 토큰을 쓰는 경우도 Bearer "${Token}" 이런식으로 계속 도배가 될 것이다.
그리고 토큰 값이 변경될때마다 계속해서 값을 변경해줘야 할것이다.
이걸 유지보수에 쉽게 쓰는 법을 한번 생각해보자.
일단 포스트맨에는 아래처럼 Environment 라는 Global 혹은 Stage 마다 이용할 수 있는 변수가 존재한다.

이 처럼 DEV Stage 에서 사용할 수 있는 Environment 를 생성해보았다.
이걸 사용하는 방법은 {{AUTH}} 요런식으로 사용하면 된다.
아래 예시를 한번보자.

이렇게 사용할 수 있다.
이제 Environment 의 initial value, current value 만 변경하면 쉽게 변경할 수 있을 것 처럼 느껴진다.
하지만 이것또한 계속해서 Environment 에 들어가서 변경해줘야 한다는 단점이 있다.
개발자는 자동화를 시켜야 하므로 한번 자동화 시킬 방법을 찾아보자.
Postman 에는 pre-request 와 test script 가 존재한다.
간단하게 설명하면 진행되는 순서는 아래와 같다
pre-request - postman real-request(이게 진짜 우리가 쓰는 리퀘스트) - test script 순으로 진행된다.
일단 가볍게 스프링의 Interceptor 와 비슷하다고 생각하면 된다.
또는 NodeJS 의 Middleware 구조를 한번 생각하면 편하다.
그래서 test script 에서는 postman real-request 의 response 에 대한 값을 참조가 가능하다.
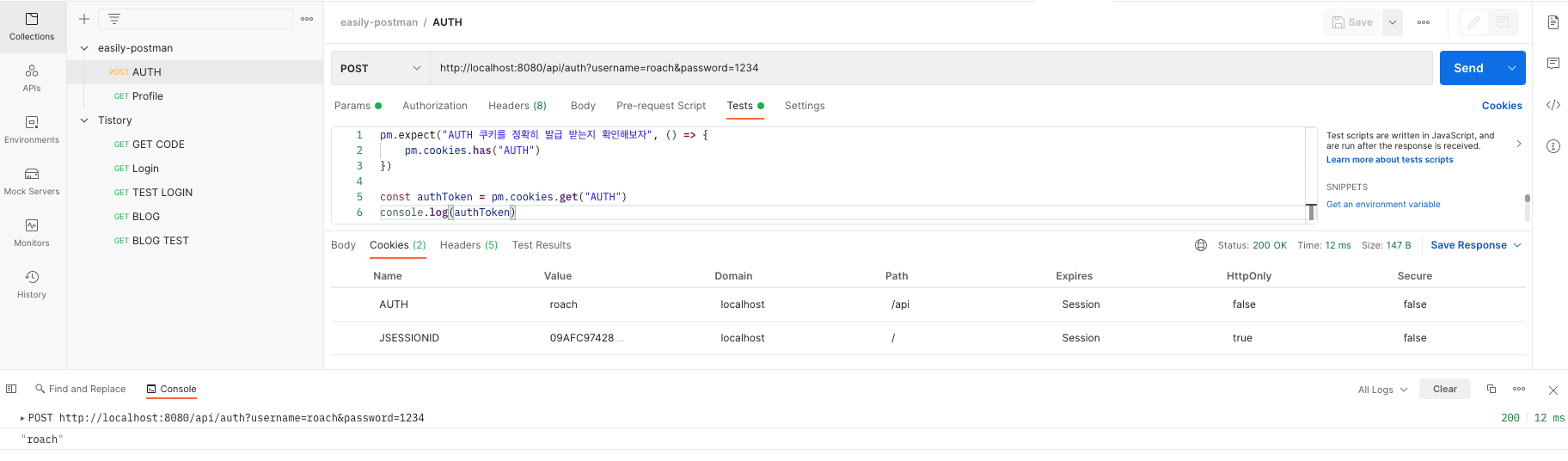
아래 코드를 한번 보자.

현재 포스트맨이 지니고 있는(has) 쿠키를 확인해보자.
console.log(pm.cookies.get("AUTH)) 를 통해서 현재 쿠키를 확인해보자.
우리가 계속해서 지급받아야 하는 값은 저 쿠키값이다.
그래서 포스트맨에서는 변수값을 설정하는 기능이 존재하는데
pm.environment.set("key", "value) 로 설정이 가능하다.
우리가 Environment 에서 Cookie : "AUTH={{AUTH}}" 요런식으로 사용하기로 했어서 AUTH 변수를 변경해줘야한다.
pm.environment.set("AUTH", authToken);
요걸 적용해 보고 한번 environment 에 적용이 되는지 확인해보자.

이제 다른 API 에서도 잘 사용되는 모습이다.
만약 Bearer Token 을 쓰고 있다해도 쉽게 적용가능한 모델이니까 한번 사용해보길 바란다.
이제 앞으로 생기는 API 의 Headers 에 Cookie 에 AUTH={{AUTH}} 만 적용해준다면 쉽게 사용이 가능하다.
'Web' 카테고리의 다른 글
| Spring Request Body Binding 파헤쳐보기 (0) | 2022.01.02 |
|---|---|
| OpenAPI 3.0 (0) | 2021.11.12 |